Toutes mes réponses sur les forums
-
AuteurRéponses
-
 MerlinMaître des clés
MerlinMaître des clés« un autre point que je reproche a PDF.. quand on copie un un champs.. (visuellement et manuellement) il le place toujours en bas.. pourquoi si on sélectionne un champs il pourrait pas le mettre a l bonne place.. «
Par défaut Acrobat Pro DC colle « sur place », c’est à dire au même endroit sur la page.
Parfois c’est embêtant mais il faut faire avec.
Sinon on peut dupliquer un ou plusieurs champs en appuyant sur la touche CTRL (CMD sur Mac) lors du déplacement.
Si en plus on appuie sur la touche majuscule la duplication se fait en ligne droite (horizontal/vertical).
13 juin 2022 à 13:59 en réponse à : Actions à réaliser suivant réponses des groupes de boutons radio #71170 MerlinMaître des clés
MerlinMaître des clésRemplace ton script par celui ci, je te laisse le soin de modifier le texte des alertes :
(userName c’est le texte de l’info-bulle)
var emptyFields = [];for (var i=0; i<this.numFields; i++) {var f= this.getField(this.getNthFieldName(i));if (f.type!="button" && f.required && f.value == f.defaultValue) {
if (f.userName) {emptyFields.push(f.userName);}
else {emptyFields.push(f.name);}}
}if (emptyFields.length>0) {app.alert("Merci de compléter les champs obligatoires suivants :\n\n" + emptyFields.join("\n"));}else {app.alert("All Required Fields have been answered. Thank you for filling out this form.");} MerlinMaître des clés
MerlinMaître des clésÀ mon avis ce n’est pas possible, ce type d’outil n’est pas détectable avec JavaScript.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Qu’est-ce que c’est « une icône plume » ?
L’outil de commentaire ?
 MerlinMaître des clés
MerlinMaître des clésBonjour
Il faut savoir que l’image ainsi ajoutée n’est pas une donnée comme les autres : il n’existe aucun moyen simple de la récupérer (contrairement aux autres données qu’on peut facilement exporter).
 MerlinMaître des clés
MerlinMaître des clésBonjour
Il y a une autre façon de faire, souvent plus rapide : supprimer tous les champs sauf un, le nommer soigneusement (par exemple « DJCK ») et le dupliquer avec la fonction « Créer plusieurs copies » disponible au clic-droit qui nomme les champs de façon logique et séquentielle.
Attachments:
You must be logged in to view attached files.31 mai 2022 à 21:19 en réponse à : Bouton « envoyer » ne fonctionne pas après avoir signé le formulaire #71092 MerlinMaître des clés
MerlinMaître des clésJ’ai mis le script ci-dessus en format « Code », ce qui évite les ajouts automatiques d’espaces et de guillemets à chevrons dans le texte.
Ça devrait mieux fonctionner.
 MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clésBonjour
Un truc que j’ai longtemps utilisé c’est de scanner avec le capot ouvert, ça force le contraste entre le papier et rien. Mais ça ne fonctionne pas avec du papier trop fin, il faut au moins du 50 ou 60 g/m2.
Pour les papiers plus fins je recouvrait le document d’une feuille plus grande que lui, en papier noir mat suffisamment épais. Cette méthode est également très efficace pour supprimer les effets de transparence (apparition fantôme des caractères du verso).
L’autre truc plus moderne c’est d’utiliser Acrobat Pro DC.
Je ne suis pas là pour pousser à l’achat mais il propose des fonctions « d’amélioration du document numérisé » qui sont très efficaces notamment contre les bords noirs ou grisés.
Ces fonctions n’existent pas dans Acrobat X.
L’OCR a aussi fait d’énormes progrès.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
Effectivement, 1000 excuses.
Il faut supprimer la dernière accolade, qui est en trop.
 MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clésLe secret de la Console c’est qu’après y avoir collé un script il faut tout sélectionner et appuyer sur la touche Entrée (Enter) pour l’exécuter.
Sachant que la touche Entrée n’est pas la touche Retour (Return).
Sur Mac le dossier Javascripts se trouve là :
Users/NOM/Library/Application Support/Adobe/Acrobat/DC/JavaScriptsCet utilitaire génial t’aidera à localiser les autres sous-dossiers d’Acrobat :
 MerlinMaître des clés
MerlinMaître des clésBonjour
La première chose a déterminer c’est la façon d’arrondir.
« Math.floor » arrondit vers l’entier inférieur, est-ce ce que tu veux ?
JavaScript permet aussi d’arrondir vers l’entier supérieur (Math.ceil), ou bien d’arrondir au plus proche (Math.round).
 MerlinMaître des clés
MerlinMaître des clés- Je ne peux pas vendre un script dont je ne suis pas l’auteur.
- De toute façon c’est un utilitaire fait pour Acrobat Pro, il ne fonctionnera pas tel quel avec Foxit Editor.
- Acrobat Reader Pro n’existe pas, c’est l’un (Reader) ou l’autre (Pro).
 MerlinMaître des clés
MerlinMaître des clésEn script de calcul dans le champ cible.
 MerlinMaître des clés
MerlinMaître des clésBonjour
La propriété « readonly » (lecture seule) est partagée par toutes les instances de champs ayant exactement le même nom.
Il faudrait donc que les champs de la page 1 n’aient pas le même nom que ceux des autres pages, qui eux peuvent être identiques.
Et il faudrait un script de validation qui pousse chaque valeur saisies page 1 vers le champ correspondant dans les autres pages.
 MerlinMaître des clés
MerlinMaître des clés😎
4 mai 2022 à 07:22 en réponse à : Bouton « envoyer » ne fonctionne pas après avoir signé le formulaire #71015 MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clésMerci !
 MerlinMaître des clés
MerlinMaître des clésAvec Reader on peut ajouter une pièce jointe avec l’outil de Commentaire « Ajouter une PJ ».
Avec Reader on peut supprimer ou remplacer une pièce jointe qui a été ajoutée avec l’outil de Commentaire « Ajouter une PJ ».
Mais avec Reader on ne peut pas supprimer ni remplacer une pièce ajoutée directement via le panneau « Pièce jointe » avec Acrobat Pro.
C’est peut-être une piste.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Je ne vois pas d’image jointe, mais a priori ce serait dû au fait que les élèves utilisent Acrobat Reader qui ne permet d’enregistrer les modifications dans une pièce jointe.
 MerlinMaître des clés
MerlinMaître des clésje n’arrive pas à mettre résolu ?
Ça n’existe pas dans ce forum et ce serait inutile puisque quasiment tous les sujets sont résolus.
😉
 MerlinMaître des clés
MerlinMaître des clésBonjour
On peut aussi vider le champ « Référence au formulaire publié » :
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
Qu’entends tu par « couverture d’encre » ?
Veux tu savoir quelle est la surface de papier encrée ou bien veux tu savoir le pourcentage de chaque encre à un endroit donné ?
 MerlinMaître des clés
MerlinMaître des clés« Pour moi ce document devrait ne contenir que deux pages : le plan et la « page élève ». »
Je pensais à certains documents que j’avais déjà fait, je viens de regarder mais ça ne va pas aller. Il y a une mini base de données mais avec une seule fiche affichée à la fois, pas 16…
 MerlinMaître des clés
MerlinMaître des clésTu gagnerais en rapidité d’exécution si tu remplaçais :
for (var l=1 ; l<18 ; l++){
this.getField("place."+l).fillColor=color.white;}for (var i=1 ; i<18 ; i++){
if (this.getField("place."+i).value < 1 | this.getField("place."+i).value>17) {
app.alert({cMsg:"La valeur est hors de la plage", nIcon:1});}
}Par :
for (var i=1 ; i<18 ; i++){
this.getField("place."+i).fillColor=color.white;}
if (this.getField("place."+i).value < 1 | this.getField("place."+i).value>17) {
app.alert({cMsg:"La valeur est hors de la plage", nIcon:1});}
}Par ailleurs, de façon générale il est inutile de changer la lettre qui représente la valeur de l’index (l, i, j, m) car chaque boucle est indépendante. Tu peux donc utiliser le « i » à chaque fois.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Il y a une erreur dans ces deux lignes, donc le script doit s’arrêter quand il arrive dessus :
this.getField("place."+j).fillColor=["RGB", 255, 255/255, 0];
this.getField("place."+k).fillColor=["RGB", 255, 255/255, 0];Il faudrait l’écrire ainsi :
this.getField("place."+j).fillColor=["RGB", 255/255, 255/255, 0/255];
this.getField("place."+k).fillColor=["RGB", 255/255, 255/255, 0/255];14 avril 2022 à 08:33 en réponse à : Insertion obligatoirement différentes de valeurs. – RÉSOLU #70970 MerlinMaître des clés
MerlinMaître des clésBonjour
Je viens de vérifier, la pièce jointe a été supprimée du message original.
Désolé.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
Pour moi ce document devrait ne contenir que deux pages : le plan et la « page élève ».
Les champs de la « page élève » étant remplis dynamiquement en fonction du nom sélectionné à partir d’un fichier texte placé en pièce jointe contenant les données.
Ça résoudrait la plupart des problèmes.
13 avril 2022 à 07:21 en réponse à : Bouton « envoyer » ne fonctionne pas après avoir signé le formulaire #70965 MerlinMaître des clés
MerlinMaître des clésTout le monde à ce problème parce-qu’une (vraie) signature numérique supprime toutes les actions, tous les calculs et tous les scripts du document.
On ne peut rien faire de plus avec Acrobat, pour aller plus loin dans les processus de signature il faut prendre un abonnement Adobe Sign.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Ce script liste les signets et les affiche en menu depuis un bouton.
C’est un morceau de code que j’ai acheté à PDFScripting : « Add Bookmark Menu Button to PDF ».
https://www.pdfscripting.com/members/login.cfm?hpage=programs/fileinfo.cfm
5 avril 2022 à 22:56 en réponse à : GREP Indesign – Mettre parenthèses et chiffre en exposant #70938 MerlinMaître des clés
MerlinMaître des clés« Merlin est LE spécialiste en GREP ! »
🆒 🤓
5 avril 2022 à 22:43 en réponse à : GREP Indesign – Mettre parenthèses et chiffre en exposant #70937 MerlinMaître des clés
MerlinMaître des clésBonjour
Cette regex capte tous les chiffres entre parenthèses et capte aussi les parenthèses :
\((?<=\()\d+?(?=\))\)À utiliser en Rechercher-remplacer ou bien en style GREP.
5 avril 2022 à 09:00 en réponse à : Bouton « envoyer » ne fonctionne pas après avoir signé le formulaire #70926 MerlinMaître des clés
MerlinMaître des clésBonjour
Quelle fonction utilises tu pour la signature ?
Le menu « Remplir et signer » ?
(« l’icône de la plume » ça ne me parle pas du tout)
 MerlinMaître des clés
MerlinMaître des clés« Est il possible que les valeurs a « 0 » s’affiche en blanc pour ne pas apparaître dans le tableau »
Bonjour
Place ce script en script de format personnalisé dans le champ « total » :
if (event.value == 0) {event.value = ""}; MerlinMaître des clés
MerlinMaître des clésJe crois que ce que bebarth veut dire c’est qu’il est déconseillé d’utiliser la propriété hidden et qu’il vaut mieux utiliser display à la place :
Et il a raison, par exemple hidden ne fonctionne pas avec Foxit Reader, qui ne reconnait que la propriété display.
Adobe conserve les « propriétés remplacées » autant que possible pour des raisons de rétrocompatibilité mais ce n’est pas le cas de tous les éditeurs.
 MerlinMaître des clés
MerlinMaître des clésBonjour
En fait dans cette ligne tu demande au champ bouton qui est cliqué (event.target) de transférer son icône/image dans le champ photo, ce qu’il fait :
this.getField(this.getNthFieldName(i)).buttonSetIcon(event.target.buttonGetIcon());Il faut créer un autre bouton (masqué) ne contenant pas d’icône et transférer cette « non icône » vers le champ photo lors du reset. Comme ceci :
this.getField(this.getNthFieldName(i)).buttonSetIcon(this.getField("Button1").buttonGetIcon());Ci-joint.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
La réponse est : oui, mais non.
Oui on peut le faire.
Mais non car dès qu’un élément est utilisé plus d’une seule fois on a toujours intérêt à le mettre en variable. Parce-que c’est plus simple à programmer et parce-que le script s’exécute plus vite, même si ça se joue en millièmes de secondes.
Et bravo pour ces premiers scripts !
23 mars 2022 à 18:33 en réponse à : Le total ne se met pas à jour lorsqu’un montant calculé est mis à jour #70810 MerlinMaître des clés
MerlinMaître des clésBonjour
Ça n’a rien à voir avec JavaScript !
Un dessin vaut mieux qu’un long discours, voir pièce jointe.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
1 Il n’y a pas besoin de JavaScript.
2 Si l’utilisateur coche une première case il doit pouvoir immédiatement remplir le menu correspondant sinon ça n’a pas de sens, ce serait plutôt déroutant pour l’utilisateur final et donc pas ergonomique.
3 S’il est possible de cocher plus de 3 cases, pourquoi se limiter à 3/3 ?
 MerlinMaître des clés
MerlinMaître des clésBonjour
En fait ce sont les logiciels de messagerie qui ne respectent pas les propriétés de visibilité des champs de formulaire et des calques, c’est pour ça qu’ils les affichent quand même.
Donc a priori le moyen idéal serait de supprimer ces champs au lieu de les masquer.
 MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clés« Je ne savais pas (et je n’avais jamais essayé) !!! »
Ce n’est pas documenté, ça fonctionne aussi pour les labels des boutons.
J’ai appris ça par Thom Parker au détour d’un forum. 😉
 MerlinMaître des clés
MerlinMaître des clésbebarth a raison, ce n’est pas possible en utilisant l’interface d’Acrobat.
Par-contre c’est possible si on utilise JavaScript pour remplir les items du menu en y insérant des sauts de ligne « \n ».
Par exemple en exécutant ce script dans la Console JavaScript (copier dans la Console, tout sélectionner, appuyer sur la touche Entrée*) :
this.getField("theme1").setItems(["Patiente avec progression au niveau\nviscéral après 2 lignes de traitement", "Patiente en rechute après 2 lignes de traitement avec notamment\nprésence de métastases cérébrales peu symptomatiques", "Etc."]);Exemple ci-joint.
*Attention, la touche Entrée (Enter) n’est pas la touche Retour (Return) !
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésPlus exactement : il faut que la page a supprimer ait été dupliquée/générée (spawned) à partir d’une page modèle (en général masquée).
Ça fonctionne aussi avec les versions de Foxit Reader postérieures à septembre 2021.
Après que je leur ai signalé ce « défaut de fonctionnalité » en juin 2021 : belle réactivité, en plus de prendre la peine de m’en informer par email. Tous les éditeurs ne peuvent pas en dire autant… 😉
 MerlinMaître des clés
MerlinMaître des clésBonjour
Attention, ça fonctionne avec Acrobat Pro et Acrobat Standard mais pas avec Acrobat Reader, ni avec Foxit Reader.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Place ce script en action de document « (Quand) Le document sera enregistré » :
var nCompt = 0;
for (var i=0; i<this.numFields; i++) {var oChamp = this.getField(this.getNthFieldName(i));if (oChamp != null && oChamp.required == true && oChamp.value == oChamp.defaultValue) {nCompt++;}}if (nCompt > 0) {
app.alert("Merci de cocher tous les champs obligatoires sinon votre demande ne sera pas prise en compte.");
}Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clés😀
 MerlinMaître des clés
MerlinMaître des clésClic-droit sur un champ : Propriétés.
Ou double-clic.
Ou quand le champ est sélectionné : touche Entrée (Enter)
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésL’idéal serait que dans le document InDesign tu puisses convertir les intitulés en autant de champs de textes indépendants. (Il existe des scripts pour InDesign, certains gratuits, qui découpent en un clin d’œil un bloc de texte multiligne en autant de blocs qu’il y a de lignes.)
Si les intitulés/champs de texte sont placés sur la page à peu près en face des cases à cocher, lors de la conversion en PDF InDesign devrait les numéroter de façon synchrone.
Ainsi le script de calcul du champ texte pourrait aller chercher automatiquement l’intitulé correspondant à chaque case cochée, ce qui éviterait de devoir (re)remplir la valeur des cases manuellement.
 MerlinMaître des clés
MerlinMaître des clés2. Il faut ajouter ce script en script de calcul dans le champ de texte, exemple ci-joint (je n’ai renseigné que les 3 premières cases).
InDesign a une curieuse et peu pratique façon de nommer les champs de formulaires mais heureusement les cases à cocher ont toutes un point commun : leur nom contient « Case à cocher ».
// CONCATÉNER LES VALEURS (str) DES COCHES DONT LE NOM CONTIENT "Case à cocher"
var strTexte = "";
for (var i = 0; i < this.numFields; i++) {
var oFld = this.getField(this.getNthFieldName(i));
if ((oFld.type == "checkbox") && (/Case à cocher/.test(oFld.name)) && oFld.value != "Off") {
strTexte = strTexte + oFld.valueAsString + "\n";
}
}
event.target.value = strTexte;Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clés1. Il faut donner à chaque case à cocher l’intitulé correspondant, c’est faisable avec InDesign ou avec Acrobat Pro.
Voir captures jointes.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
A priori la réponse est oui.
Mais pour dire comment il faudrait en savoir plus et/ou que tu partages ce document.
 MerlinMaître des clés
MerlinMaître des clésÇa n’est pas possible, tous les logiciels qui ouvrent des fichiers PDF ne se valent pas, loin de là.
Je te conseille la lecture de ce tuto :
Cependant les champs de type Codebarre ne s’affichent pas dans Acrobat Reader, c’est voulu, mais ils fonctionnent quand même.
Par-contre ils s’affichent très bien dans Foxit Reader…
 MerlinMaître des clés
MerlinMaître des clésBonjour
Concernant le message d’alerte la réponse est simple : coche « Ne plus afficher » et tu ne le verras plus.
Ce message ne concerne que les codes-barres et de toute façon est périmé, le « Barcode Paper Form Solution » dont il parle est un vieux truc qui date du XXe siècle, ce n’est plus d’actualité.
Un peu comme les fax.
Pour le reste, réponse en images :
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
Je n’ai pas essayé depuis l’avant-dernière version (32 bits) mais ça fonctionnait.
Par-contre ça fait maintenant plus de deux ans, depuis l’abandon du support de Flash Player, qu’on attend qu’Adobe implémente la barre de contrôle.
Parce-que quand ça fonctionne l’utilisateur ne peut que déclencher la vidéo, ou le son, et ensuite attendre que ça s’arrête. Faute d’avoir les boutons Pause, Arrêt, Retour, Avance, etc.
Donc mon conseil en attendant qu’Adobe se réveille c’est de placer la vidéo en pièce jointe dans le PDF, ce qui a pour effet de la lancer en externe via le lecteur vidéo par défaut de l’ordinateur, et donc avec une barre de contrôle.
Et sans avoir le problème des formats non reconnus par Acrobat, puisque que le lecteur par défaut gère tous les formats standards actuels.
😎
 MerlinMaître des clés
MerlinMaître des clésPourquoi ne pas remplacer event.value+= » M »+String.fromCharCode(0x00B2);
par : event.value+= » M² »Parce-que si tu le fait sur Mac ça ne s’affichera pas correctement sur PC, Android et iOS, et si tu le fait sur PC ça ne s’affichera pas correctement sur Mac, Android et iOS.
 MerlinMaître des clés
MerlinMaître des clésBonjour
Quand j’ouvre ce document la console m’affiche :
TypeError: f is null
2:Document-Level:New Script 1Parce-que le champ « DATE » s’appelle en fait : « 03-DATE ».
Le script de date à l’ouverture n’est pas bon, celui-ci devrait mieux fonctionner :
f = this.getField("03-DATE");
if (f != null && f.value == f.defaultValue)
{f.value = util.printd("dd/mm/yy", new Date())};Pour répondre à ta question :
var oChampCoche = this.getField("Classe de précision");
var oChampText = this.getField("texte1");
if (oChampCoche.value == 0.4) {event.value = (oChampText.value / 2) + 1;}
else if (oChampCoche.value == 1.5) {event.value = (oChampText.value / 2) + 2;}
else {event.value = ""}Ci-joint.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clésOK, je n’ai rien dit.
😇
 MerlinMaître des clés
MerlinMaître des clésSupprime le script de validation (qui ne sert à rien) et supprime le script de calcul (qui converti en capitales et qui donc fausse tout le reste).
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésPS : le texte qui apparait en gris clair doit être placé en texte par défaut.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésBonjour
// À PLACER EN ACTION "CHAMP ACTIVÉ" (ON FOCUS)
if (event.target.value == event.target.defaultValue) {
event.target.value = "";
event.target.textColor = color.black;
event.target.textSize = 36;
event.target.alignment = "left"; // à gauche
}// À PLACER EN ACTION CHAMP DÉSACTIVÉ (ON BLUR)
if (event.target.value == "") {
event.target.value = event.target.defaultValue;
event.target.textColor = color.ltGray; // gris clair
event.target.textSize = 12;
event.target.alignment = "center"; // centrer
} MerlinMaître des clés
MerlinMaître des clésUne telle liste est un non-sens ergonomique, comment un utilisateur pourrait-il se souvenir de la liste des noms de champs affichés s’il y en a plus de 3 ?
Voir ci-dessus mon message du 6 janvier.
 MerlinMaître des clés
MerlinMaître des clés👍
Galactica : Je crois que le champ image serait mieux s’il était carré, sans contour et avec un redimensionnement proportionnel de l’image.
Carré parce-que ça permet des images dans les deux sens H et V, et aussi les images carrées.
Redimensionnement proportionnel pour éviter de déformer les visages.
Sans contour pour éviter l’effet moche entre le bord de l’image et le cadre si l’image n’est pas carrée.
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésbebarth wrote:
Je ne comprends pas pourquoi « if (event.commitKey == 13… » ???Moi non plus.
 MerlinMaître des clés
MerlinMaître des clés👌
 MerlinMaître des clés
MerlinMaître des clésBonjour
Dans le champ « Result » j’ai déplacé le script en Validation et je l’ai un peu modifié.
J’ai aussi ajouté une instruction dans le script du bouton « Générer ».
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clésMoi je l’ai vu, c’est déjà ça 😉
Merci.
 MerlinMaître des clés
MerlinMaître des clésMerci, mais n’hésites pas : moins on a l’habitude de publier et plus ça parait sincère quand on le fait.
😎
 MerlinMaître des clés
MerlinMaître des clésOn ne peux pas te donner tort.
😉
 MerlinMaître des clés
MerlinMaître des clésMerci pour les compliments !
Si tu pouvais publier les mêmes sur Twitter, LinkedIn, Facebook, etc. ce serait extra.
😎
 MerlinMaître des clés
MerlinMaître des clés MerlinMaître des clés
MerlinMaître des clésappelle la en « script de touche personnalisé » dans chacun des champs
Pour le faire en un clin d’œil copie-colle ce script dans la Console, sélectionne tout et appuie sur la touche Entrée (ne pas confondre avec Retour) :
for (var i = 0; i < this.numFields; i++) {var oFld = this.getField(this.getNthFieldName(i));
if ((oFld.type == "text") && (/ac/.test(oFld.name))) {
oFld.setAction("Keystroke", "formatChiffre()");
}} MerlinMaître des clés
MerlinMaître des clésje n’ai pas pu formater les champs en nombre car cela crée une erreur (je pense qu’un champ nombre ne peut pas contenir la valeur vide « ».
C’est exactement ça.
Ajoute cette fonction et appelle la en « script de touche personnalisé » dans chacun des champs.
Elle n’autorise que la saisie de chiffres mais elle n’empêche pas « rien ».
function formatChiffre() {
var regxp=/^[0-9]$/;
if (event.willCommit==false) {
if (event.change.length>0 && regxp.test(event.change)==false) {
app.beep();
event.rc=false
}
}
} MerlinMaître des clés
MerlinMaître des clésJe vais essayer de potasser un peu ça.
==> https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Statements/try…catch
 MerlinMaître des clés
MerlinMaître des clésAvec le script de bebarth ça fonctionne bien.
Dans le ci-joint j’ai mis la fonction en action « onBlur », j’ai supprimé les calculs et j’ai optimisé le script de reset.
function affLigne() {
for (var i=0; i<=19; i++) {
eval("var ac"+i+" = this.getField(\"ac."+i+"\").value");
}if (ac0 != "" | ac1 != "" | ac2 != "" | ac3 != "" ) {
for (var k = 4 ; k<8 ; k++) {
this.getField("ac."+k).display = display.visible;}}if (ac4 != "" | ac5 != "" | ac6 != "" | ac7 != "" ) {
for (var l = 8 ; l<12 ; l++) {
this.getField("ac."+l).display = display.visible;}}if (ac8 != "" | ac9 != "" | ac10 != "" | ac11 != "" ) {
for (var m = 12 ; m<16 ; m++) {
this.getField("ac."+m).display = display.visible;}}if (ac12 != "" | ac13 != "" | ac14 != "" | ac15 != "" ) {
for (var n = 16 ; n<20 ; n++) {
this.getField("ac."+n).display = display.visible;}}}Attachments:
You must be logged in to view attached files. MerlinMaître des clés
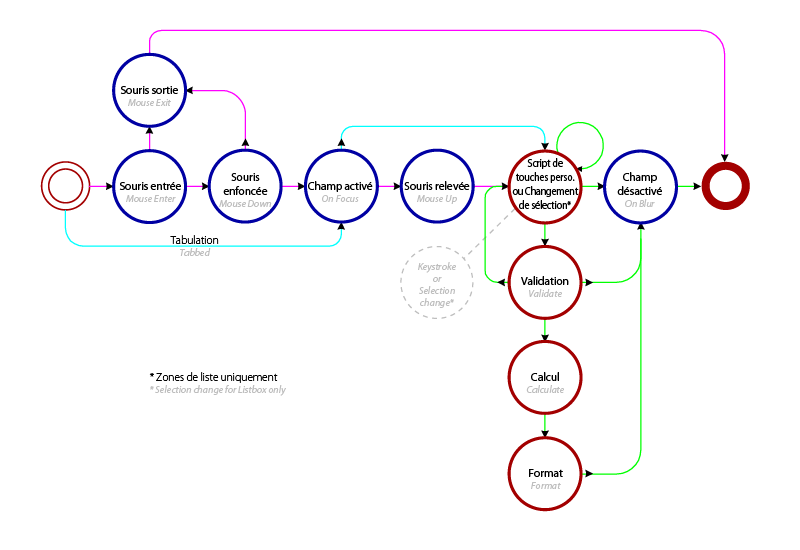
MerlinMaître des clésL’ordre d’exécution des événements dans les champs de formulaire PDF

https://www.abracadabrapdf.net/ressources-et-tutos/js-et-formulaires-ressources/lordre-dexecution-des-evenements-dans-les-champs-de-formulaire-pdf/ MerlinMaître des clés
MerlinMaître des clésBonjour
1 Il faudrait placer le script en script de validation, pas en script de calcul.
De plus tous les scripts et actions de calcul de tous les champs d’un document se déclenchent tous à chaque fois qu’un champ du document, y compris les boutons, passe par l’état « champ désactivé ». Ce qui peut vite devenir pénalisant en terme de performances et d’expérience utilisateur.
Les scripts de calculs sont à éviter autant que possible.
2 Pour moi une variable qui n’est utilisée qu’une seule fois et qui ne change pas de valeur ne sert à rien d’autre qu’à encombrer la mémoire, en tel cas je mettrais les noms de champs directement dans les conditions if.
3 C’est possible mais je préfère toujours faire comme toi car je trouve que c’est trop prise de tête.
Par-contre dans ce cas précis la double numérotation des suffixes serait avec toi puisqu’elle rendrait les boucles inutiles. Si les champs étaient nommés comme les champs « ab » de la capture ci-jointe, pour afficher la deuxième rangée tu pourrais utiliser :
this.getField("ab.1").display = display.visible;Qui affiche tous les champs enfants du champ virtuel « ab.1 », peut importe leur nombre.
-
Cette réponse a été modifiée le il y a 3 années et 11 mois par
 Merlin.
Merlin.
Attachments:
You must be logged in to view attached files.19 janvier 2022 à 17:49 en réponse à : Alignement du texte au sein d’un champ de formulaire (en haut ou en bas) #70447 MerlinMaître des clés
MerlinMaître des clésOui ne regrette pas trop, pas de JavaScript et une curieuse façon de mémoriser les paramètres.
C’est une implémentation un peu bancale, mais c’est hélas d’origine.
☹
 MerlinMaître des clés
MerlinMaître des clésBonjour.
Quand on envoie vers une page via JavaScript le haut de la page ciblée est toujours visible.
// NAVIGATION DANS LES PAGES D'UN DOCUMENT PDF
// EN JAVASCRIPT LES NUMÉROTATIONS COMMENCENT À ZÉRO, LE NUMÉRO DE LA PAGE CIBLE EST DONC TOUJOURS ÉGAL À N-1// aller à la vue précédente*
app.execMenuItem("GoBack");// aller à la page précédente
this.pageNum--;// aller à la page suivante
this.pageNum++;// aller à la dernière page
this.pageNum = this.numPages - 1;// aller à la première page
this.pageNum = 0;// aller à la page 4
this.pageNum = 3; MerlinMaître des clés
MerlinMaître des clésBonjour Jean-Claude
// CHANGER LA COULEUR DES TEXTES (PAR DÉFAUT) LORS DE L'IMPRESSION// ACTION DOCUMENT WILL PRINT
var bSale = this.dirty;
for (var i=0; i<this.numFields; i++) {
var oFld = this.getField(this.getNthFieldName(i));
if (oFld.type == "text" && oFld.value == oFld.defaulValue) {
oFld.value = "";
}
}
this.dirty = bSale;// ACTION DOCUMENT DID PRINT
var bSale = this.dirty;
for (var i=0; i<this.numFields; i++) {
var oFld = this.getField(this.getNthFieldName(i));
if (oFld.type == "text" && oFld.value == "") {
oFld.value = oFld.defaulValue;
}
}
this.dirty = bSale;19 janvier 2022 à 11:00 en réponse à : Alignement du texte au sein d’un champ de formulaire (en haut ou en bas) #70430 MerlinMaître des clés
MerlinMaître des clésAttention : pour cette dernière étape il faut utiliser l’outil Main (mode saisie).
Attention aussi : il faut que les champs restent remplis (même avec une espace) car sinon ces propriétés ne sont pas enregistrées.
Attachments:
You must be logged in to view attached files.19 janvier 2022 à 10:58 en réponse à : Alignement du texte au sein d’un champ de formulaire (en haut ou en bas) #70427 MerlinMaître des clés
MerlinMaître des clés MerlinMaître des clés
MerlinMaître des clésJe les ai toutes dans l’ordre chronologique, c’est peut être un problème d’horloge ?
 MerlinMaître des clés
MerlinMaître des clésPS : Bizarre, ma réponse est bien la dernière mais n’est pas située après l’avant-dernière de Merlin !!!
Reload ! 🔄
😉
 MerlinMaître des clés
MerlinMaître des clésC’est un paradoxe, pour aider à la saisie de noms de villes à l’orthographe « compliquée » on se retrouve avec un problème avec les noms « simples » qui sont utilisés par plusieurs villes. 🤔
Faute d’avoir une solution j’ai un autre (petit) problème à ajouter : certaines villes partagent un même code postal, si par exemple je cherche Labeaume par son code postal (07120) c’est la ville de Pradons qui s’affiche (c’est la première qui utilise le 07120 dans l’ordre alphabétique inverse).
De mémoire il y a au moins 5 villes qui partagent ce code postal…
Il va falloir faire confiance au bon sens de l’utilisateur.
🙏
 MerlinMaître des clés
MerlinMaître des clés
 MerlinMaître des clés
MerlinMaître des clésBonjour
Un dessin vaut mieux qu’un long discours :
(attention quand même, la valeur d’un champ « mot de passe » n’est jamais exportée avec les autres données)
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clés👍
 MerlinMaître des clés
MerlinMaître des clés« j’ai testé et cela fonctionne sur Adobe mais toujours pas sur notre logiciel. J’essaye de comprendre… »
A priori la réponse est simple (et peu plaisante) : ce logiciel ne supporte pas toutes les fonctionnalités d’ECMAScript.
Voir : https://www.abracadabrapdf.net/format_pdf/normes_iso_et_pdf/norme-iso-ecmascript-for-pdf/
 MerlinMaître des clés
MerlinMaître des clés« C’est effectivement une méthode que je n’utilise pas, et ici elle ne convient pas ! »
Oui, je n’avais pas fait attention aux cases. 😩
« Quel script peut-on mettre dans l’onglet « Actions » du champ de texte pour afficher un pop up qui liste le contenu des infobulles des champs non complétés ? »
Le plus simple, le plus ergonomique et le plus intuitif pour l’utilisateur final c’est de mettre un contour rouge aux champs obligatoires, contour qui devient transparent quand le champ est rempli. C’est très visuel, ça lui permet de voir l’avancement du remplissage au fur et à mesure et ça lui évite de chercher un intitulé (infobulle) obscur dans un document qui est farci d’intitulés de partout.
Et ça évite au développeur de devoir gérer des listes, des noms et un champ supplémentaire à affichage variable.
Pour faire ça dans chaque champ obligatoire je met un script en action « champ désactivé » qui vérifie si un « event » a eu lieu ou qui vérifie si le champ a été rempli, et qui change la couleur de contour en fonction du résultat.
 MerlinMaître des clés
MerlinMaître des clésbebarth, tu crées des scripts astucieux qui m’épatent, mais là je crois que tu te casses la tête pour rien. 😉
Pour savoir si un champ a été rempli ou coché il n’y a pas besoin de savoir ce qu’il contient ni de savoir de quel type il est, il suffit de comparer sa valeur active avec sa valeur par défaut.
On peut donc simplifier le script ainsi :
var nbChps=0;
// Vérifie tous les champs du document
for (var i=0; i<this.numFields; i++) {
var f = this.getField(this.getNthFieldName(i));
// si le champ est obligatoire ET si sa valeur est égale à sa valeur par défaut
if (f.required==true && f.value == f.defaultValue) {nbChps++}
}
// Affichage du message
if (nbChps!=0) {
if (nbChps==1) app.alert("Un champ n'est pas rempli.",3);
else app.alert(nbChps+ " champs ne sont pas remplis.",3);
} MerlinMaître des clés
MerlinMaître des clésBonjour
C’est le problème inverse de celui de l’autre jour, dans cette ligne :
var results = dialog.store();
la variable « results » est déclarée avec « var », ce qui en fait une variable locale (qui n’existe que dans et pour la fonction).
Du coup le script qui s’exécute dans le bouton juste après la fonction n’a pas accès à cette variable et donc ne peut pas remplir le champ texte.
Pour que le script du bouton puisse accéder à cette variable il faut la déclarer comme globale, et donc remplacer la ligne ci-dessus par :
results = dialog.store();
Par ailleurs il me semble qu’il y a un petit bug (humain) dans la boite de dialogue :
😀
Attachments:
You must be logged in to view attached files. MerlinMaître des clés
MerlinMaître des clés« j’aimerais verrouiller mes formulaires de façon efficace comme ce fichier que l’on trouve disponible sur le net »
Et pour finir, le fichier que tu cites n’est pas protégé ni chiffré ni verrouillé.
C’est juste que tu n’as pas le logiciel nécessaire pour l’ouvrir et le modifier.
😎
 MerlinMaître des clés
MerlinMaître des clés« Lorsque je verrouille mes fichiers via mon logiciel d’édition, il est assez facile de les déverrouiller via certains sites web, même lorsque je spécifie un mot de passe complexe. »
Ce qu’on appelle souvent à tort des « protections » ne sont en fait que des « restrictions d’usage ». En réalité ce sont des instructions ajoutées au fichier et qui indiquent les restrictions à appliquer.
L’ennui c’est qu’il suffit tout simplement d’ignorer ces instructions pour ignorer les restrictions d’usage, c’est ce que font tous les services en ligne qui proposent de « déverrouiller » un PDF.
La vraie protection « simple » fournie de base avec Acrobat, avec un vrai chiffrement total du fichier, c’est la protection par mot de passe à l’ouverture. Mais ça ne conviendra pas dans ton cas car quand on a ledit mot de passe on a pleinement accès à tout le contenu du fichier.
 MerlinMaître des clés
MerlinMaître des clés« Je suis enseignant et je fais quelques contrôles sous forme de formulaires pdf et je ne veux pas qu’un jour certains petits malins trouvent qu’avec un logiciel d’édition pdf on peut avoir toutes les réponses. »
Ne t’inquiètes pas, ils sont déjà tous au courant. 😉
La protection d’un document est toujours un compromis entre sécurité et facilité d’utilisation.
Les formulaires XFA-PDF n’ont de PDF que le nom, leur structure n’a en fait rien à voir avec le format PDF, s’ils ont le suffixe « .pdf » c’est juste pour permettre directement leur ouverture avec Acrobat (les XFA-PDF ne fonctionnent dans aucun autre logiciel et ne fonctionnent pas du tout sur mobile).
Dans ton cas il y aurait deux « vraies » possibilités de protection, mais il faudrait faire des sacrifices :
- utiliser la fonction « Envoyer pour signature » pour envoyer les contrôles aux élèves. La protection est totale mais les formulaires « Adobe Sign » ne peuvent pas contenir d’actions ni de calculs ni de JavaScripts, juste de « bêtes » champs à remplir…
- utiliser la protection par Certificat, ça ne fonctionne qu’avec Acrobat (y compris sur mobile) et c’est assez lourd à mettre en place car chaque élève doit avoir son fichier « ID numérique » et toi tu dois avoir le certificat d’échange (ou « certificat d’identité approuvé ») de chaque élève pour pouvoir leur envoyer un document protégé (de plus il faudrait les envoyer un par un).
Voir : https://www.abracadabrapdf.net/ressources-et-tutos/protection-ressources/protection-par-certificat/
Donc le plus simple à mon avis serait de te contenter de la minification et de revoir le fonctionnement de ton formulaire.
Par exemple en privilégiant de simples champs à remplir plutôt que des listes contenant déjà la bonne réponse, etc.
Une autre possibilité serait de cacher les réponses dans les scripts en les noyant dans un flot de texte inutile et en les rédigeant en Unicode, de façon à rendre tout « piratage » très complexe, donc non rentable et peu intéressant.
Voir : https://www.abracadabrapdf.net/ressources-et-tutos/js-et-formulaires-ressources/pdf-javascript-et-unicode/ MerlinMaître des clés
MerlinMaître des clésIl y a un message à l’ouverture du fichier « L’arborescence de la page contient un noeud incorrect. ».
C’est un problème de structure du document, ce n’est pas lié aux champs de formulaire ni à JavaScript.
-
AuteurRéponses
